uContact code
uContact Code é uma poderosa ferramenta oferecida pelo uContact, que permite codificar seus próprios projetos dentro da aplicação, utilizando VSCode, com seu framework preferido e fornecendo as ferramentas necessárias para um ciclo de desenvolvimento eficiente.
Criando um projeto
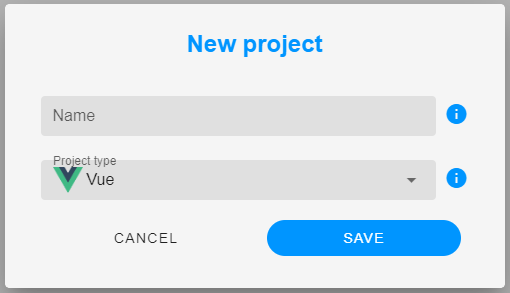
Após clicar no botão "adicionar" seremos exibidos com este formulário. 
-Nome: Nome que identifica o projeto, deve ser único.
-Tipo de projeto: Aqui você pode selecionar qual framework o projeto utilizará, as opções são: Vue, React, Javascript e Angular
::: DICA Depois de criar um projeto veremos que ele está sendo instalado, isso deve levar apenas alguns segundos e poderemos começar a trabalhar no projeto assim que ele terminar. :::
Gerenciamento de projetos

Information
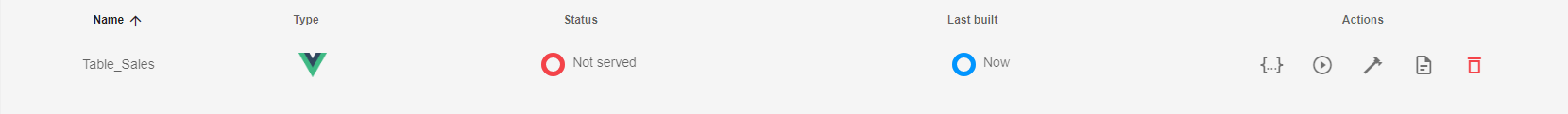
Ao abrir o uContact Code a primeira coisa que veremos é uma tabela com todos os nossos projetos criados, cada projeto nos mostrará algumas informações importantes para gerenciá-los. Primeiro há as informações básicas: nome e estrutura. A seguir temos o status atual do projeto: se o projeto está sendo atendido ou não, e a última data de implantação.
Ações
Servidor de código aberto
Após clicar nesta ação seremos redirecionados para uma nova aba com VSCode e o projeto selecionado será aberto.
Visualização da implantação
Após clicar nesta ação seremos redirecionados para uma nova aba com a versão do projeto atualmente implantada.
Inserir
Após clicar nesta ação, as últimas alterações em nosso projeto serão inseridas e públicas.
Ambiente de desenvolvimento
O ambiente de desenvolvimento é uma ferramenta que nos permite trabalhar no projeto e ver as alterações em tempo real, sem precisar recarregar a página.
Caso o projeto não possua um ambiente de desenvolvimento rodando veremos um botão cinza, clicando no desenvolvedor será iniciado e nos depararemos com dois novos botões:

O botão verde nos redirecionará para o ambiente de desenvolvimento, e quaisquer alterações que fizermos no código serão refletidas nesta aba.
WARNING
Você só pode ter um ambiente de desenvolvimento em execução ao mesmo tempo.
Modelos de projeto
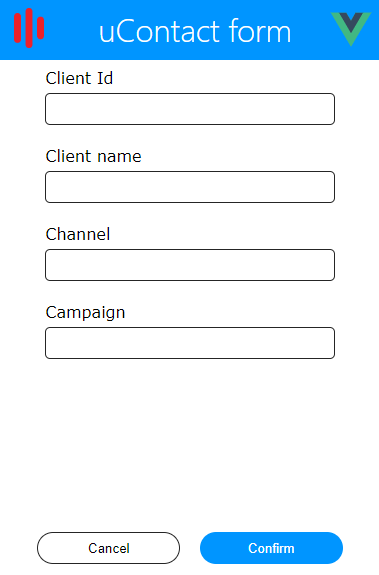
Assim que criarmos um projeto e começarmos a trabalhar nele, perceberemos que já existe um formulário básico com alguns códigos, este é apenas um template que temos para cada framework que vem com algumas classes que vão facilitar a integração do projeto com o principal aplicação do uContact.

Como o projeto será mostrado em um iframe disponibilizamos uma classe com alguns métodos que permitem a comunicação com o uContact.
Para fazer qualquer solicitação de API que desejarmos, fornecemos outra classe javascript que nos fornece as ferramentas para fazê-las. Não teremos que nos preocupar com autenticação se estivermos usando este projeto no uContact porque o token necessário será usado automaticamente.
