uContact code
uContact Code es una herramienta poderosa ofrecida por uContact que te permite codificar tus propios proyectos dentro de la aplicación, utilizando VSCode, con tu framework preferido y proporcionando las herramientas necesarias para un ciclo de desarrollo eficiente.
¿Cómo crear un nuevo proyecto?
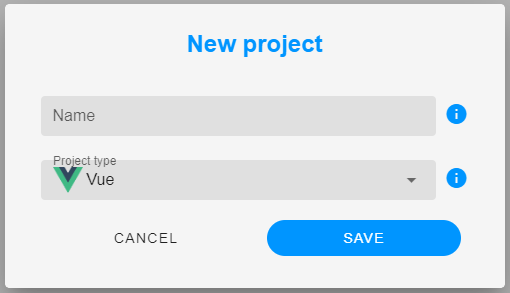
After clicking on the "add" button we will be prompted with this form: 
- Name: Name that identifies the project, it must be unique.
- Project type: Here you can select which framework the project will use, the options are: Vue, React, Javascript and Angular
TIP
After creating a project we will see that it is installing, this should only take a few seconds and we will be able to get to work on the project once it finishes.
Project management

Información
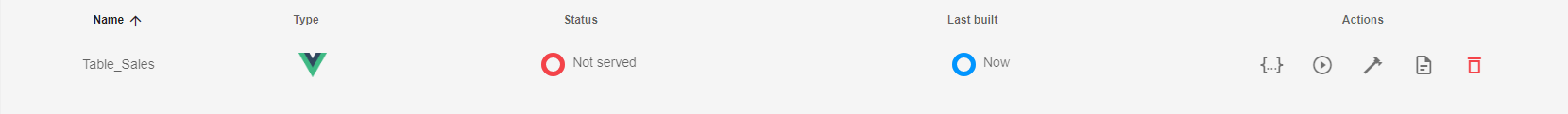
Cuando abrimos uContact Code, lo primero que veremos es una tabla con todos nuestros proyectos creados. Cada proyecto nos mostrará información importante para gestionarlos.
Primero, está la información básica: nombre y framework. Luego tenemos el estado actual del proyecto: si el proyecto está siendo servido o no, y la fecha de la última implementación.
Acciones
Open code server
Después de hacer clic en esta acción, seremos redirigidos a una nueva pestaña con VSCode y el proyecto seleccionado abierto.
Deploy preview
Después de hacer clic en esta acción, seremos redirigidos a una nueva pestaña con la versión actualmente implementada del proyecto.
Deploy
Después de hacer clic en esta acción, los últimos cambios en nuestro proyecto serán implementados y publicados.
Entorno de desarrollo
El entorno de desarrollo es una herramienta que nos permite trabajar en el proyecto y ver los cambios en tiempo real, sin tener que recargar la página.
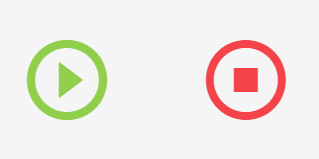
Si el proyecto no tiene un entorno de desarrollo en ejecución, veremos un botón gris. Después de hacer clic en él, se iniciará el entorno de desarrollo y nos encontraremos con dos nuevos botones:

El botón verde nos redirigirá al entorno de desarrollo, y cualquier cambio que hagamos en el código se reflejará en esta pestaña. El botón rojo detiene el entorno de desarrollo.
WARNING
You can only have one development environment running at the same time
Plantillas
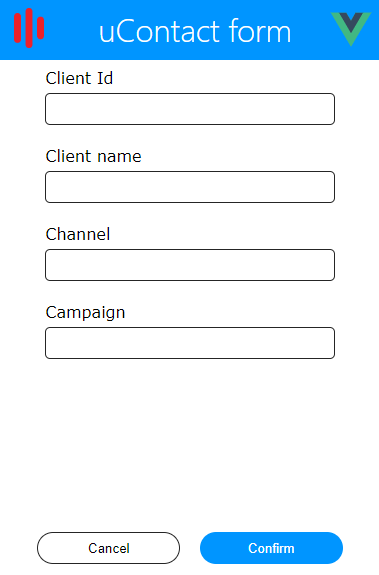
Una vez que creamos un proyecto y comenzamos a trabajar en él, notaremos que ya hay un formulario básico con algo de código. Esto es solo una plantilla que tenemos para cada framework y que viene con algunas clases que facilitarán la integración del proyecto con la aplicación principal de uContact.

Dado que el proyecto se mostrará en un iframe, proporcionamos una clase con algunos métodos que permiten la comunicación con uContact.
Para realizar cualquier solicitud de API que deseemos, hemos proporcionado otra clase de JavaScript que nos brinda las herramientas para hacerlas. No tendremos que preocuparnos por la autenticación si estamos utilizando este proyecto en uContact, ya que el token necesario se utilizará automáticamente.
